こんにちは、ブングアプリ担当の鈴木です。
前回、WebアプリでスマホのGPS機能(Geolocation API)を利用して移動しているかを検知・移動していたらアラートを出す -その1-でGeolocation APIをローカルで動かしてGPS機能を搭載していないデバイスでも位置情報が取得できることを確認しました。
その2、その3ではGPS機能を搭載したスマホでGeolocation APIを動かして実際の位置情報を取得してみます。
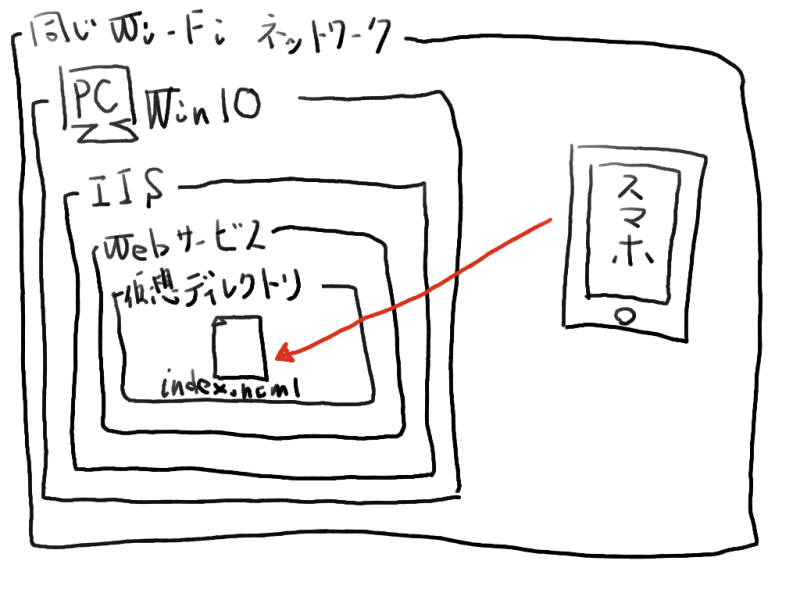
その2ではPC(Win10)にWebサーバー(IIS)を構築、その上でWebサイトを立ち上げ同一ネットワーク/Wi-Fiに接続したスマホから参照するところまで進めます。
※必要なフォルダ、ファイルはその1で作成していますのでご確認ください。
ポート、F/Wの設定などWebサーバーの設定に必要な内容についても触れていきます。
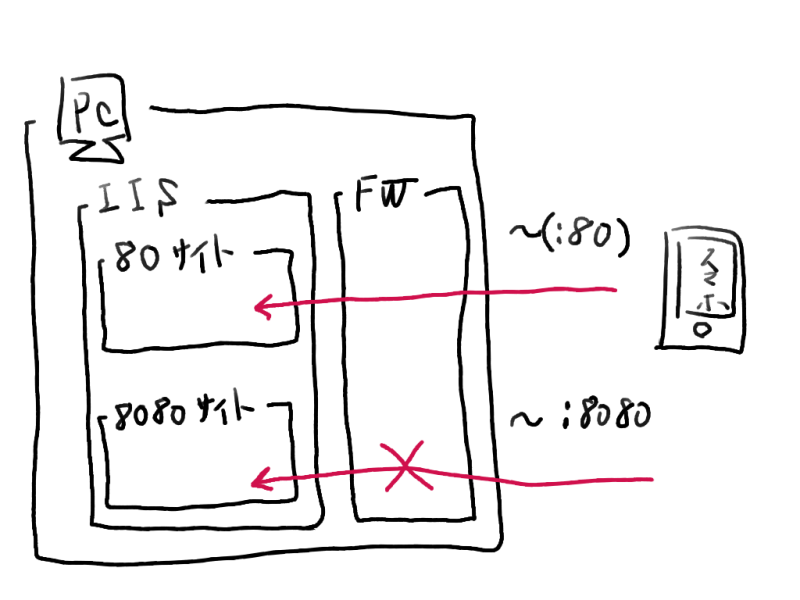
1. イメージ

2. コントロールパネルからIISを有効にし、Webサービスを起動する
Windowsに標準搭載されているWebサーバー「IIS」を有効にします。
Windowsの検索バーで「Windowsの機能の有効化または無効化」と入力して出てきたこちらのメニューをクリックします。

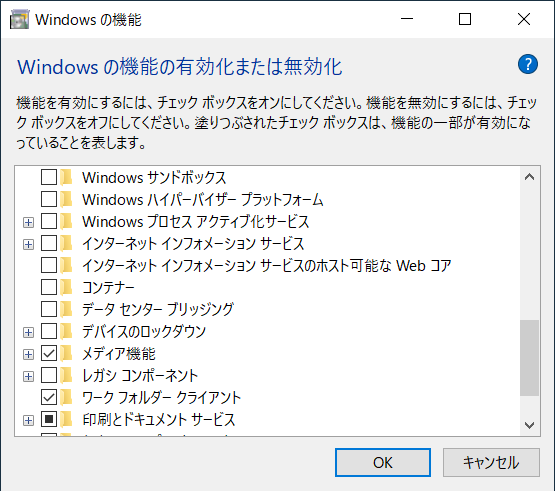
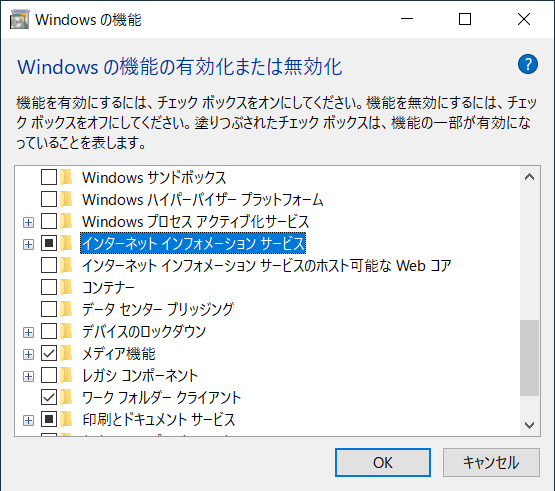
Windowsの機能 ウインドウで「インターネット インフォメーションサービス」を探して、

チェックを付けてOK。

しばらく待ちます。

処理が完了したら閉じるをクリックします。

IISが有効になりサービスが起動したので、ブラウザにこのPC自身を表す「localhost」と入力するとIISのデフォルトページが表示されます。
開いた方はWebサービスが起動しているので2に進んでください。

localhost
コンピュータでは、localhostは現在使用しているシステムを指す。これは、IPv4では127.0.0.0/8 に、IPv6では::1/128 に割り当てられたループバックデバイスである。TCP/IPが必要に応じて自身と通信するために使用される。
ウィキペディア localhost(https://ja.wikipedia.org/wiki/Localhost)
ローカルマシンがまるでリモートマシンであるかのように通信することが出来るというのは、テスト目的には便利なことである。
もし、こちらのようにページが開いてこなければWebサービスが起動していないかもしれないのでIISマネージャーを起動して確認します。

Windowsの検索バーで「IIS」と入力して出てきたこちらのメニューをクリックします。

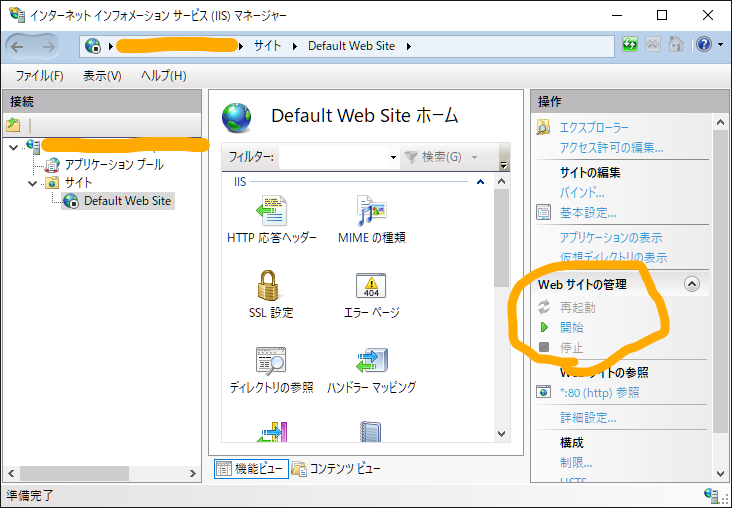
右ペインの「Webサイトの管理」で「開始」がクリックできるようになっていたら、停止しているので開始をクリックします。

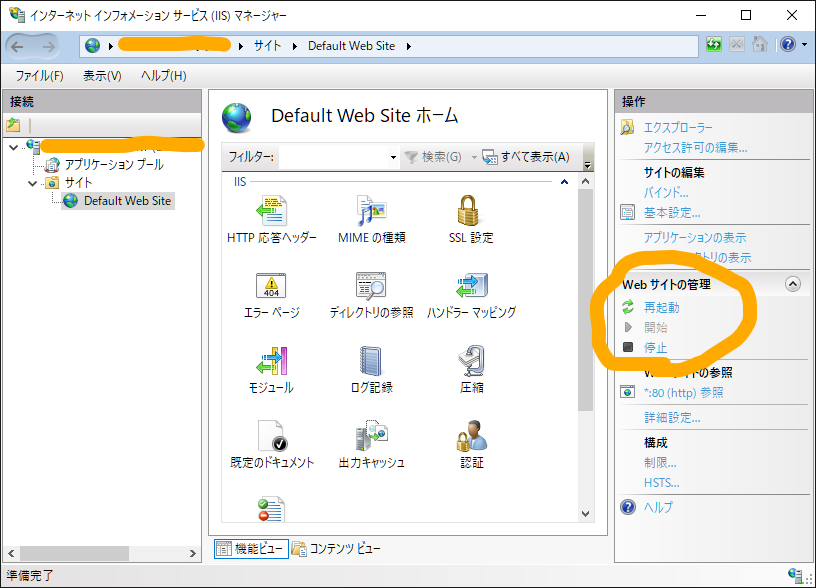
「開始」をクリックすると今度は「再起動」と「停止」がクリックできるようになりました。これでWebサービスが起動されました。

この状態で再度ブラウザで「localhost」と入力するとデフォルトページが開きます。

これでWebサービスを起動できました。
3. IISでテスト用のWebサイトを追加する
続いて、その1で作ったフォルダ、ファイルを参照できるようにWebサイトを追加してみます。
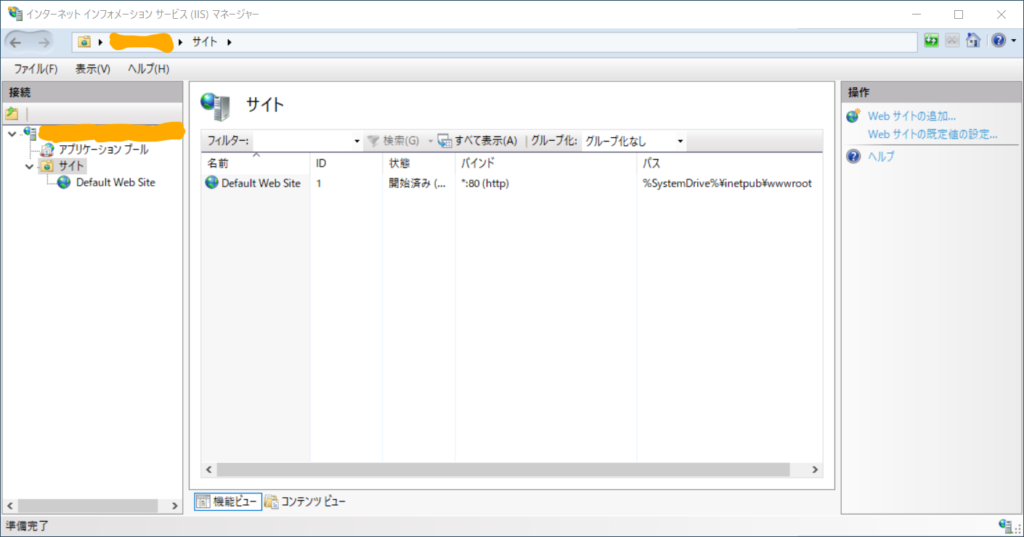
左ペインで「サイト」をクリックします。

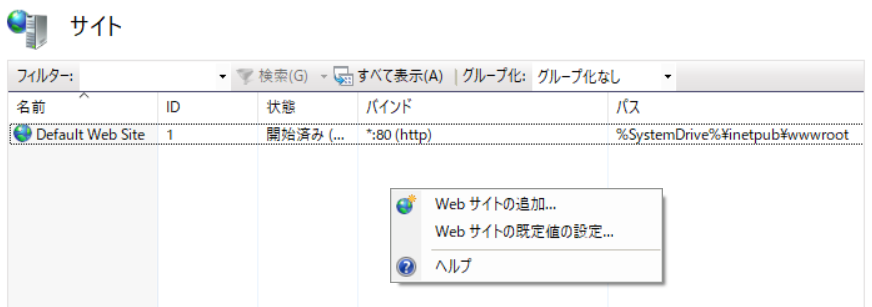
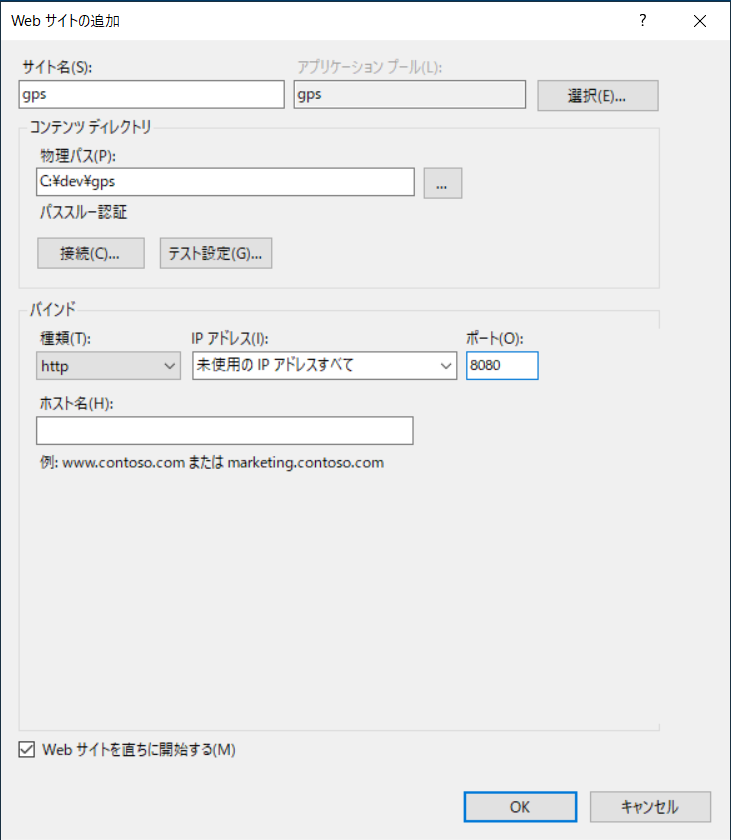
中央ペインの何も無いところで右クリック、Webサイトの追加をクリックします。

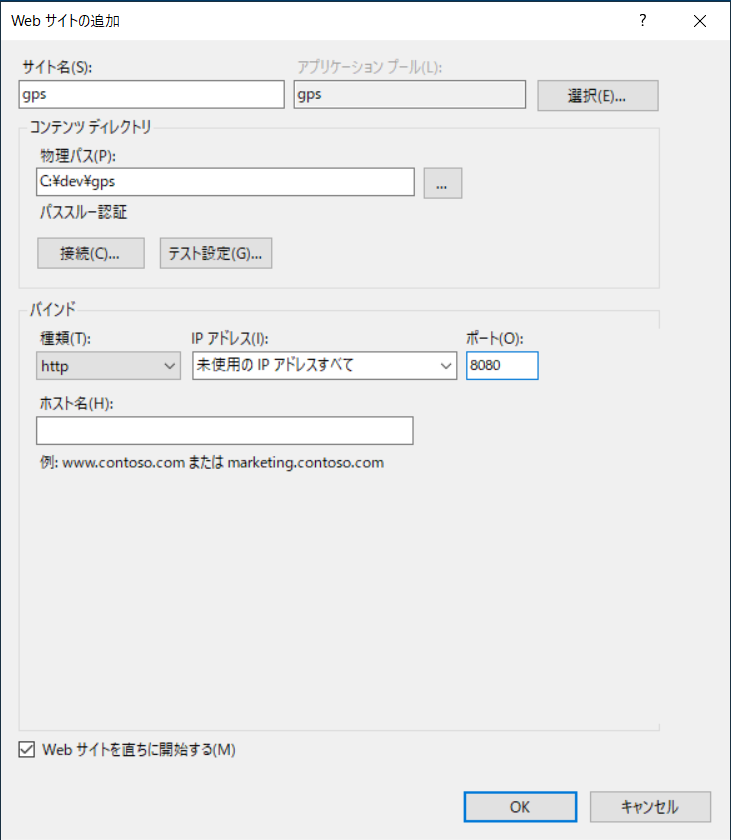
Webサイトの追加ウインドウで、サイト名を「gps」、物理パスにその1で作ったフォルダを入力します。
ポートは「8080」とし、OKボタンをクリックします。
※このポート「8080」については追ってご説明します。

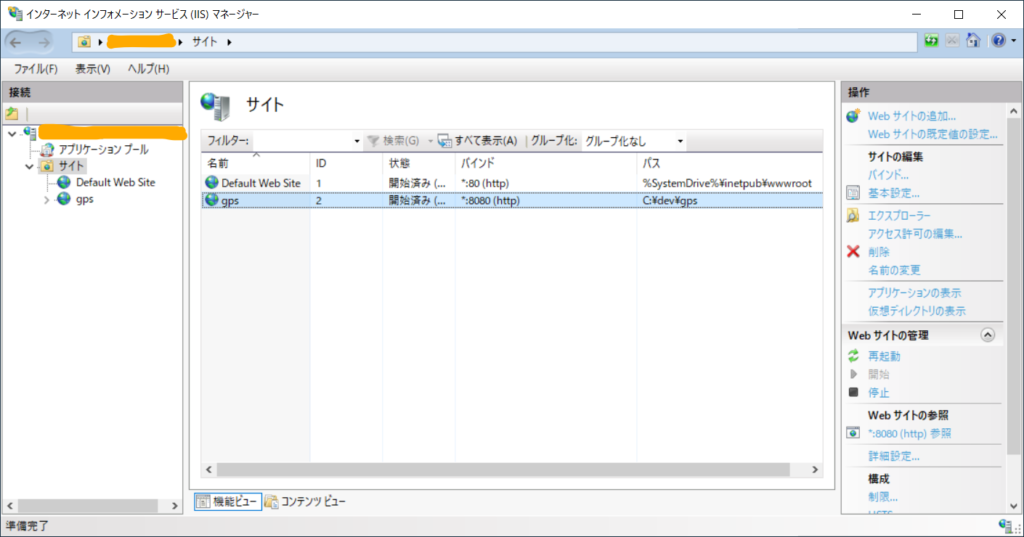
Webサイトが追加されました。

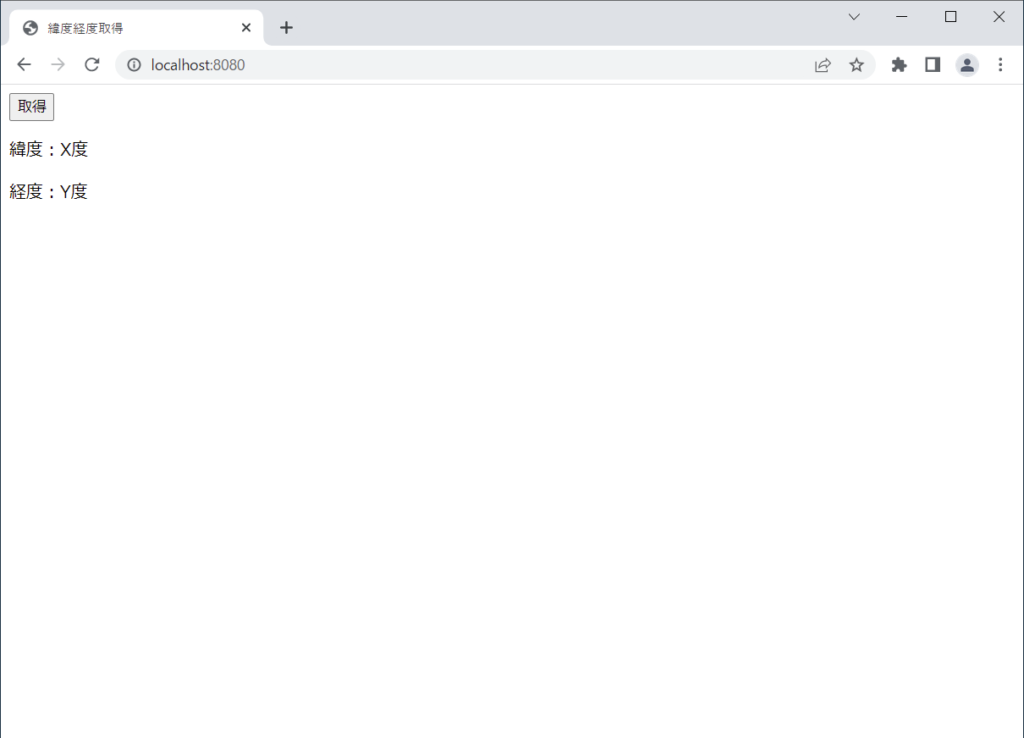
ポートに「8080」を設定したので、ブラウザで「localhost:8080」と入力して参照すると、その1で作成したファイルが参照できました。

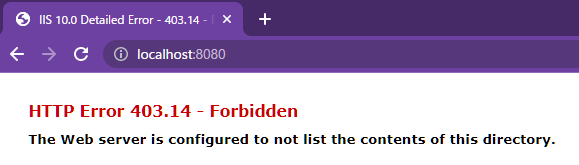
もし、その1でファイル名を「index.html」以外で作成されていると以下のようなエラーになります。
その場合は、ファイル名を「index.html」にしていただくか、「localhost:8080/ファイル名」で参照してください。

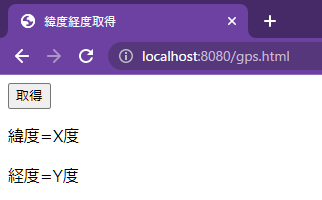
例えば、「gps.html」で作成していたら、こちらのようにすると参照できます。

これはIISがデフォルトのページ設定がindex.html(など)になっているため起こります。
「既定のドキュメント」の設定から変更できますが、ここでは省略させていただきます。
続いて同一ネットワーク上の別デバイス、ここではスマホから参照できるようにlocalhostではなくIPで参照できるようにしていきます。
4. PCのIPアドレスを確認する
IISが動いているPCのIPアドレスを調べるため、コマンドプロンプトからipconfigを実行します。
Windowsの検索バーで「コマンドプロンプト」と入力して出てきたこちらのメニューをクリックします。

コマンドプロンプトが起動します。

ipconfig と入力してEnter

IPv4 アドレス と表示されているところを探してください。
そこに表示されているのがこのPCのIPとなります。

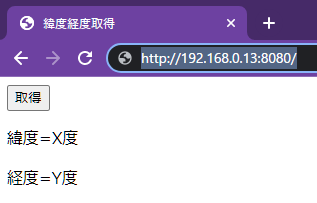
ブラウザに http://このPCのIP:8080/と入力すると localhost と入力していた時と同じようにWebページが参照できます。
私のPCのIPは192.168.0.13だったので、ブラウザに http://192.168.0.13:8080/ と入力してみます。

先ほど同じページが参照できました。
これでスマホから参照する準備ができました。
5. スマホで参照してみる
PCとスマホが同じネットワークに存在しないと参照できないため、PCと同じWi-Fiルーターにスマホを接続します。
接続できたらスマホでブラウザを開いて、先ほど同様 http://このPCのIP:8080/ と入力してみます。

・・・なかなかページが表示されません。

タイムアウトしてしまいました。
試しに、http://このPCのIPアドレス/ を見てみると、すぐに表示されました。

違いがあるとするとお尻に付けた 8080 になります。
8080 ってなんでしょうか?ポートでしたね。
6. ポートとFWのイメージ
先ほど新しく作ったWebサイトはポート「8080」としていました。

上記挙動のイメージを書きましたが http://このPCのIPアドレス/ でアクセスするとポート80で入ってきてIISはそれを見て、80が設定されているサイトのコンテンツを返してくれます。
これはhttpのデフォルトのポートが80のため、 http://このPCのIPアドレス:80/ とするのと同じ挙動となっているわけです。
一方で、サイトにアクセスできなかった http://このPCのIPアドレス:8080/ では、ポートに8080が設定されているサイトのコンテンツをIISは返そうとします。
ただし、Windows10のFWであるWindows Defenderが8080での通信をブロックしているのでIISまで到達できず、「このサイトにアクセスできません」となっていました。

つまり、Windows Defenderの設定をしてあげればアクセスできるはずです。
7. Webサイトに接続できるようにファイアウォールの設定をする
ということで、さっそく設定していきます。
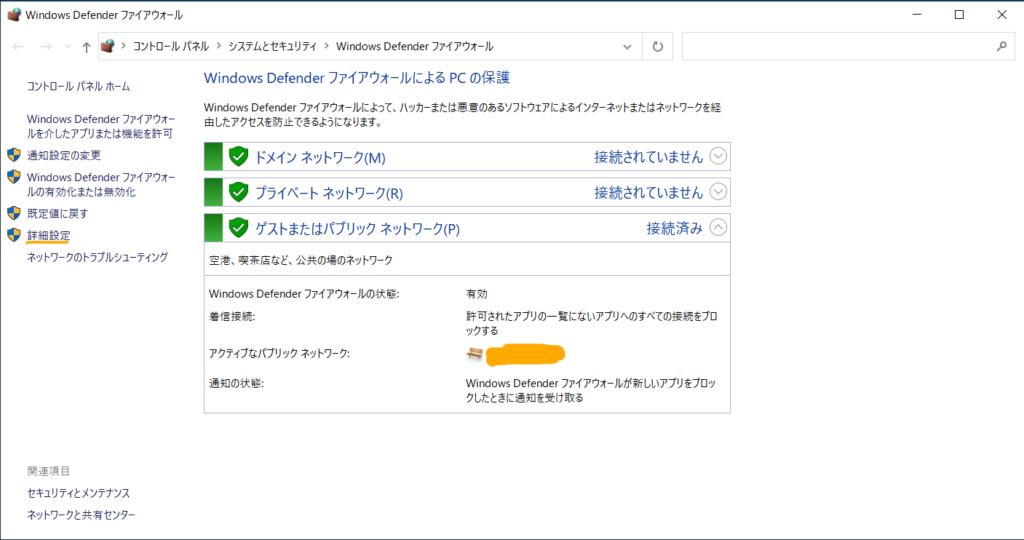
Windowsの検索バーで「Defender」と入力して出てきたこちらのメニューをクリックします。

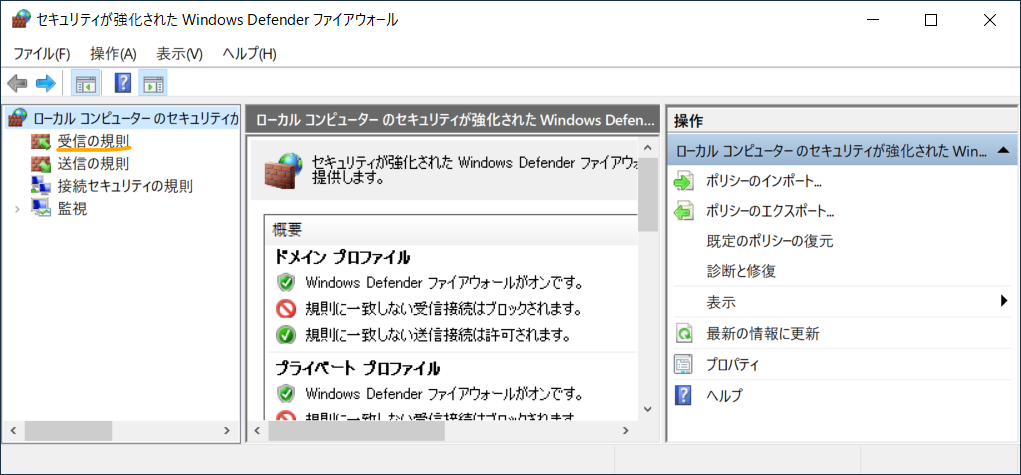
詳細設定をクリックして

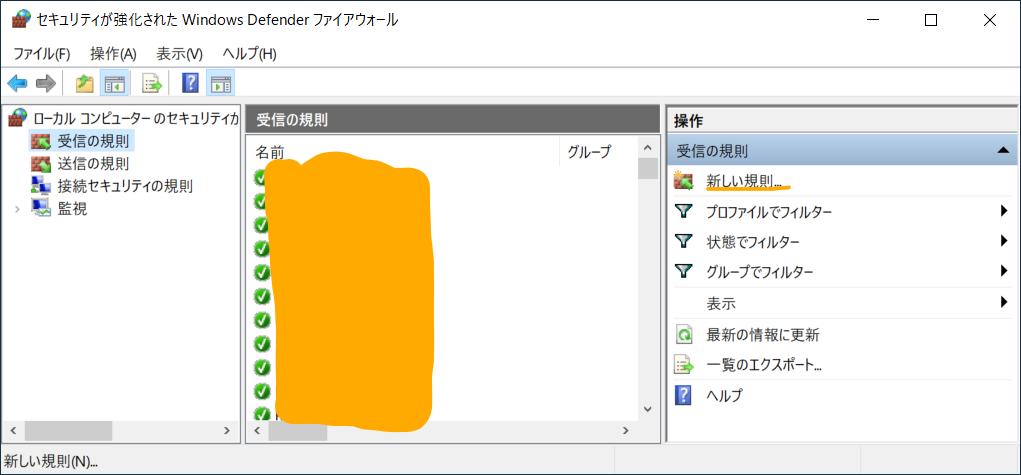
受信の規則をクリック

新しい規則をクリック

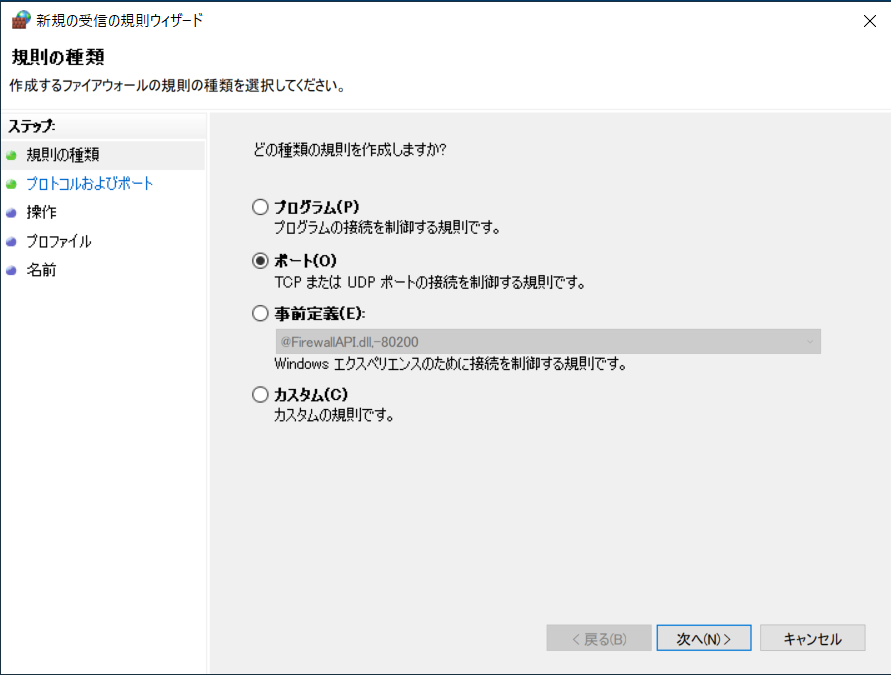
規則の種類は ポート を選択し、次へ

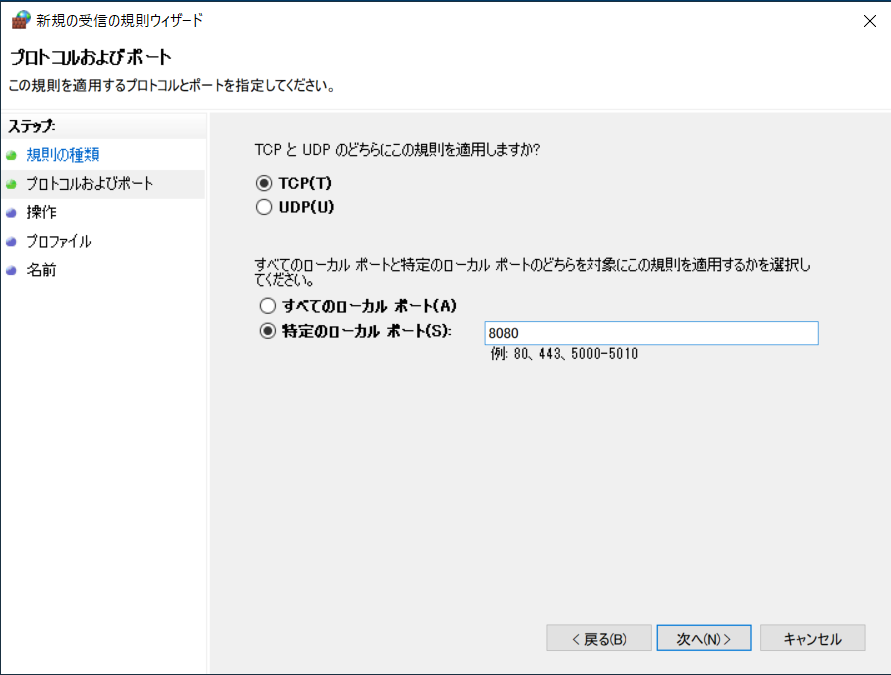
特定のローカルポートで 8080 を入力し、次へ

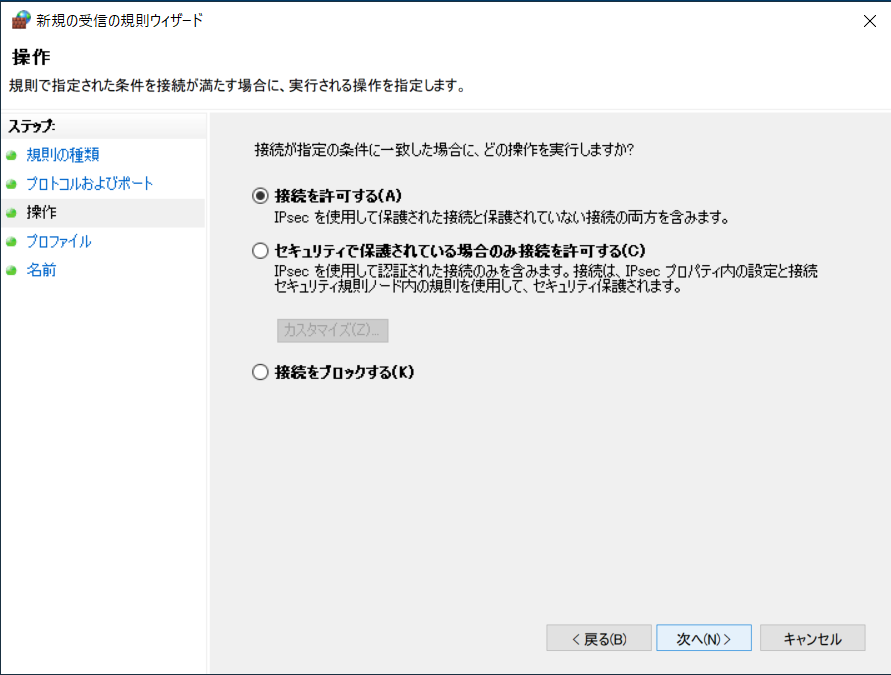
接続を許可する を選択し、次へ

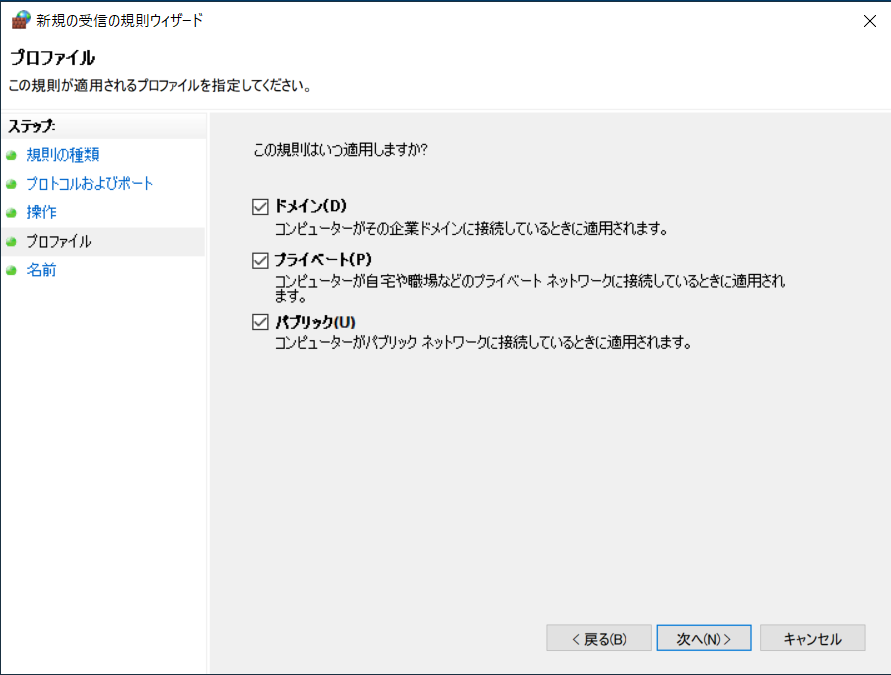
チェックボックスがすべてついた状態で、次へ

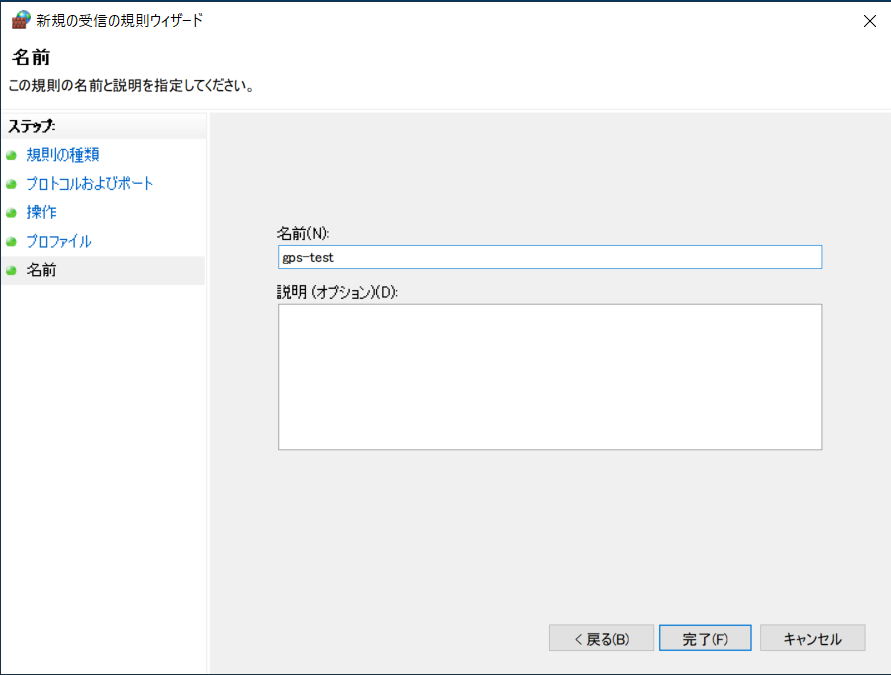
任意の名前を入力し、完了

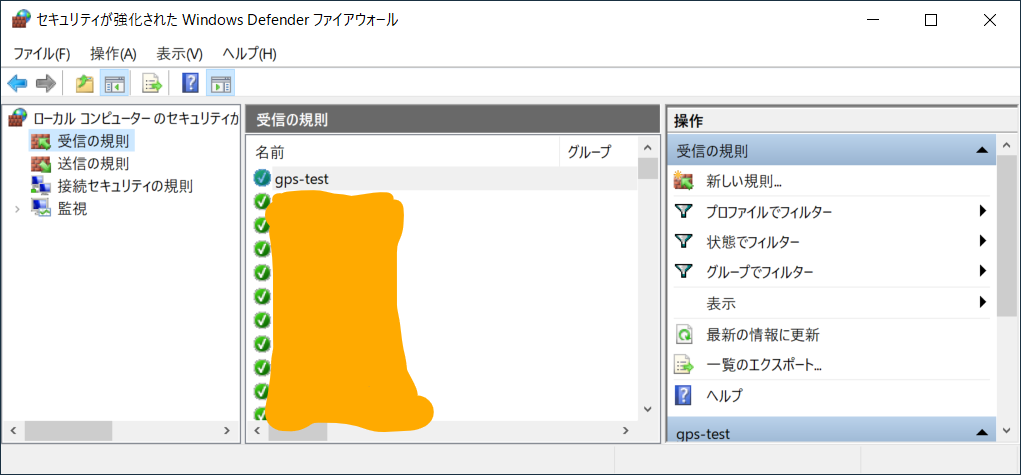
受信の規則に追加されました。

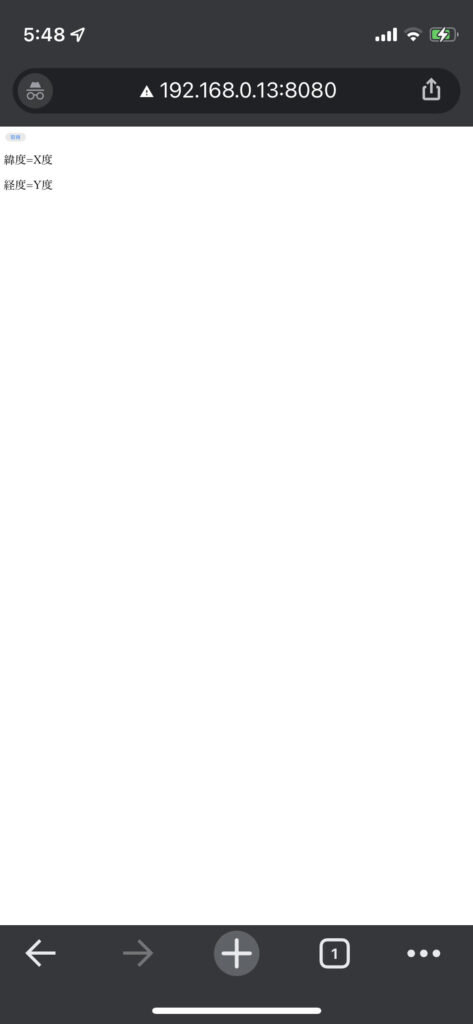
改めてスマホから http://このPCのIPアドレス:8080/ にアクセスしてみると無事開けました。

その2はここまでとし、その3ではスマホでGPS機能を用いて位置が取得できるかを確認していきます。
引き続きよろしくお願いいたします。
