こんにちは、ブングアプリ担当の鈴木です。
立場と権限を利用して会社支給スマホのGPS機能はオフにしています。冗談です。
同僚が「運送業者様向けのスマホアプリをリリースしたいのですが運転中に利用されると困るんですよね。」と話していたので、「スマホアプリならGPS利用して一定以上の速度で動いていたら止めればいいのでは?」と伝えたところ、「ネイティブアプリではなくWebアプリなので無理なんです。」との回答あり。
Webアプリなので無理なんです。
え、そうなのですか。
上っ面の知識でこのまま会話を進めるのは分が悪そうでしたので「なるほど、なるほどー」と曖昧に回答して一旦持ち帰ることにしました。
結論 Geolocation APIを使えばできる
HTML5のGeolocation APIを使えば簡単にできます。
使える条件は3つ
- ブラウザが対応していること。
- SSL対応しているサイトであること、httpsでアクセスされる必要あり。(2016年に仕様が変わってhttpではNGに)
- ユーザーに位置情報の提供を許可いただくこと。
ということで早速、実装/テストしていきたいところですがその前にGeolocation APIについてもう少々触れておきます。
Geolocation APIってなに?
HTMLクイックリファレンス様から引用させていただきますと、
Geolocation APIは、ユーザーの位置情報を扱うためのAPIです。 Geolocation APIの登場以前にも携帯端末などで位置情報を扱うことは出来ましたが、 各携帯キャリア独自の規格であったためキャリアごとの仕様に合わせて開発する必要がありました。
HTMLクイックリファレンス Geolocation API-HTML5のAPI、および、関連仕様
Geolocation APIは、ウェブの標準化団体であるW3Cが仕様策定を進める規格であり、JavaScriptで位置情報を取得できるように標準化されています。 すでに、Firefox・Google Chrome・Safariなどの一般的なブラウザでサポートされており、 スマートフォンのようなGPS対応の携帯端末向けのウェブサイトだけではなく、 一般的なブラウザで閲覧するいわゆるPCサイトでもユーザーの位置情報を利用したコンテンツを提供することが可能になっています。
とのことです。
一般的なブラウザで最初からサポートされているというので使いやすいですね。
Geolocation APIは緯度経度を取得するタイミングによってメソッドを使い分ける
今の緯度経度を取得する = getCurrentPosition()
今、この瞬間の緯度経度を取得したい時はgetCurrentPosition()をコールしてやります。
動きがあったら緯度経度を取得する = watchPosition()
常時監視しておき、ブラウザの動いているデバイスに動きがあった、緯度経度に変化があった時に取得したい時はwatchPosition()をコールしておきます。
冒頭の「運転中にアプリを触っていられると困る、」、というような案件には後者のwatchPosition()が使えそうです。
手元で動かしてみる
早速、getCurrentPosition()を手元のPCで動かしてみます。
テキストエディタに以下のコードを貼り付けて、ファイル名をindex.htmlとでもして適当なところに保存してください。
私はC:\dev\gpsにindex.htmlとして保存しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>緯度経度取得</title>
</head>
<body>
<button id="button">取得</button>
<p>緯度=<span id="ido">X</span>度</p>
<p>経度=<span id="keido">Y</span>度</p>
<script>
document.getElementById("button").onclick = function(){
navigator.geolocation.getCurrentPosition(okFunc);
};
function okFunc(position){
// 緯度
document.getElementById("ido").innerHTML = position.coords.latitude;
// 経度
document.getElementById("keido").innerHTML = position.coords.longitude;
};
</script>
</body>
</html>ブラウザ(Chrome)で動かしてみます。

取得ボタンをクリックします。

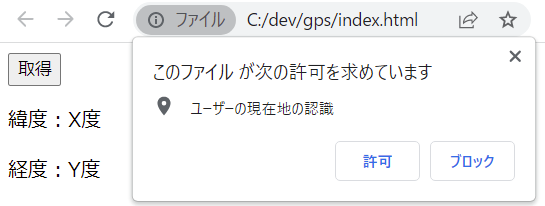
ダイアログで「ユーザーの現在地の認識」の許可を求められるので許可します。
Edgeでも試しましたが同様のダイアログが出ました。

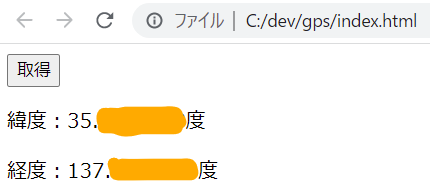
無事、緯度経度が取得・表示されました。
おや・・・私が動かしているのはGPS機能を搭載していないPCなのになぜ取得できたのでしょうか。怖い。
ということで調べてみました。
Geolocation APIと連動させIPアドレスと紐づけたデータベースを利用し、IPアドレスから位置情報を判定する技術も存在します。
アイティーエム(IPアドレスから住所は特定されてしまうのか? https://www.itmanage.co.jp/column/ip-address-personal-information/)
実は、PCやタブレットもカーナビと同じようにGPSが頼りにならない場面(=搭載していない)では、Wi-Fi、携帯電話基地局の位置情報、ネットワークのIPアドレス情報を使って現在地を特定しています。
ITmedia NEWS(GPSがないPCで現在地を特定できる理由 https://www.itmedia.co.jp/news/articles/1806/26/news022.html)
IPなどからGPS機能がないデバイスでも位置が取得できるようです。
その1はここまでとし、次回、「WebアプリでスマホのGPS機能(Geolocation API)を利用して移動しているかを検知・移動していたらアラートを出す -その2-」ではPCにWebサーバー(IIS)を立てて、同一ネットワーク内のスマホから参照してみます。
