こんにちは、ブングアプリ担当の鈴木です。
オンプレのサービスを開発する時もマスタデータの転送元がAWS RDSやS3だったりしてAWSが絡まないことが少なくなってきました。
そこでシステム構成図を描くのにAWSのアイコンを使いたいと、「AWS アイコン」でググって最初に出てきたページ「AWS アーキテクチャアイコン」にいくとPowerPoint向けのファイルが配られていたので何も考えずにPowerPointでシステム構成図を描いていました。

PowerPointで作るのは大変
ただ、目的のアイコンを拾ってくるのがとにかくしんどい。
何かいい方法があるのかもしれないですが、ひたすらシートをめくって探しコピペコピペしていました。
また、PowerPointが細々とした作図に適したツールでもないので操作感にストレス。
過去に使っていたこともありVisioも考えてみましたがチームメンバー全員が買うとしびれるコストがかかります。
※AWSアーキテクチャアイコンのページで「Microsoft Visio ツールキットのサポートは非推奨になりました。」とAWSからもNGが。
Visioのように使える無料のツールを探してみました
操作感としてはVisioで、できれば無料で使えるツールが無いかなと探したところ、
- ブラウザベースで動きインストール不要
- オフライン時でも使えるようにデスクトップ版もある
- ローカルにファイルを保存できる
- ユーザー登録不要
- AWSのテンプレート/アイコンセットが最初から付いている
- 無料。
とこれ以上にないぐらい我々に寄り添ったツールが見つかりました。
それがdiagrams.netです。
diagrams.net? draw.io?
なお、私が使い始めた当時は呼称がdraw.ioでしたが.ioドメインに問題がありdiagrams.netに変更したそうです。
Open source diagramming is moving to diagrams.net, slowly
ただ、2021/10/28現在、「draw.io 使い方」で検索すると2,130,000件引っかかるのに対して

「diagrams.net 使い方」で検索すると727,000件

と、まだまだdraw.ioの方が多いので調べるときはどちらの名称も当たった方がよいですね。
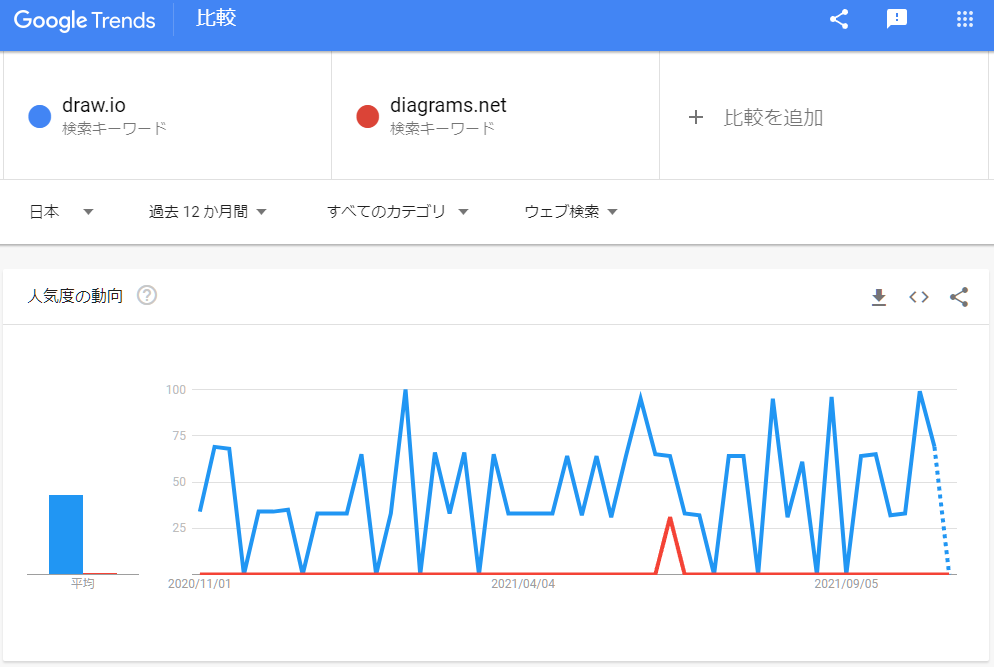
ちなみにGoogle Trendでも比較してみましたが圧倒的にdraw.ioで調べている方が多いです。

diagrams.netを使ってみましょう
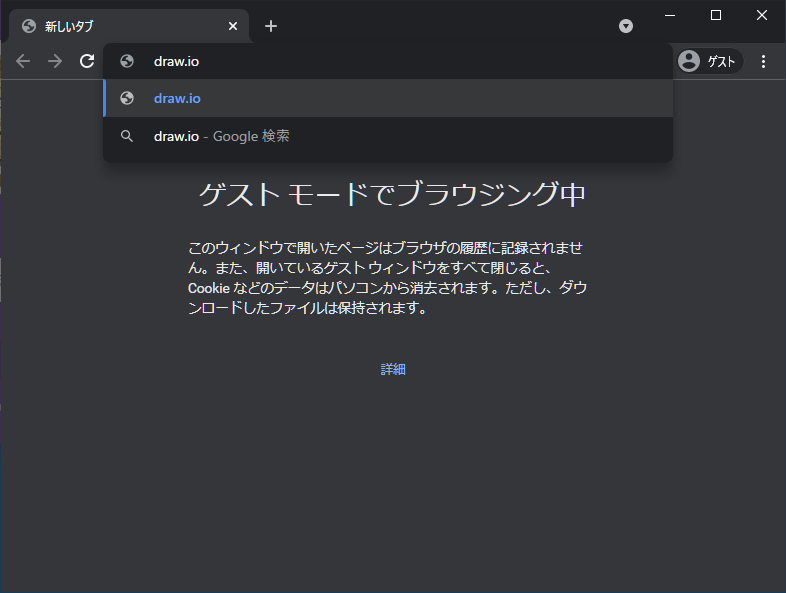
ブラウザ(私はChromeを使っています)で試しに draw.io に移動してみると、

(app.)diagrams.netにリダイレクトされました。

いつまでリダイレクトされるかわかりませんので、すでにご利用中でdraw.ioでブックマークされている方はhttps://app.diagrams.net/に変更しておいた方がよいと思います。
ファイルの保存先を選択する
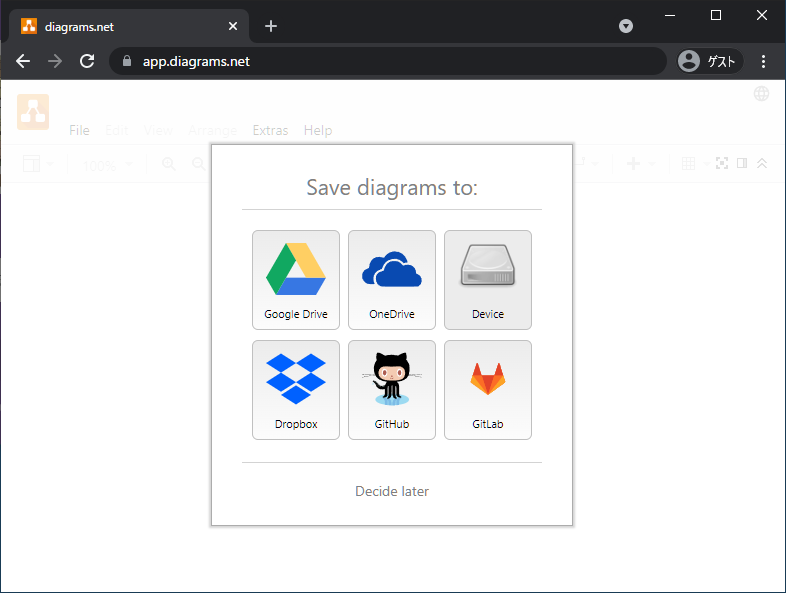
ファイルの保存先を選択するよう要求されます。
読んでいただいている方の環境に寄らない形で進めたいのでローカルへ保存します。
Deviceをクリックします。

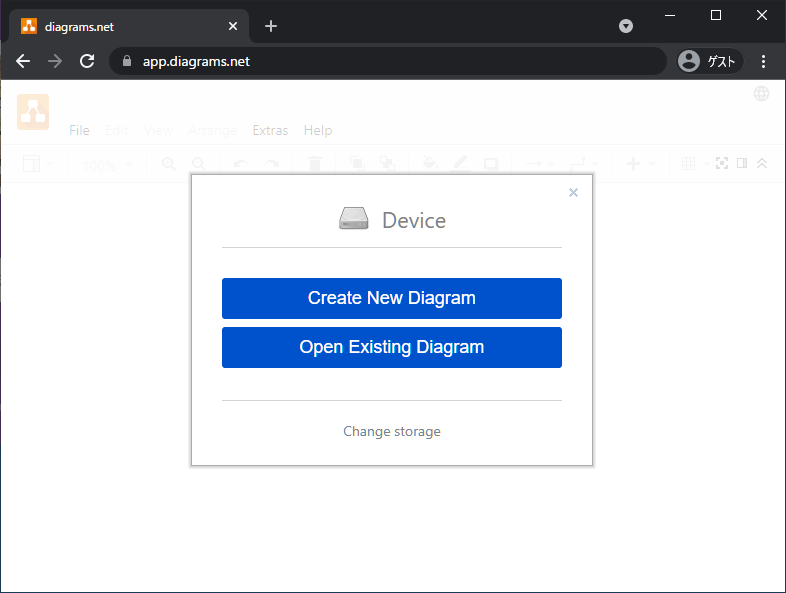
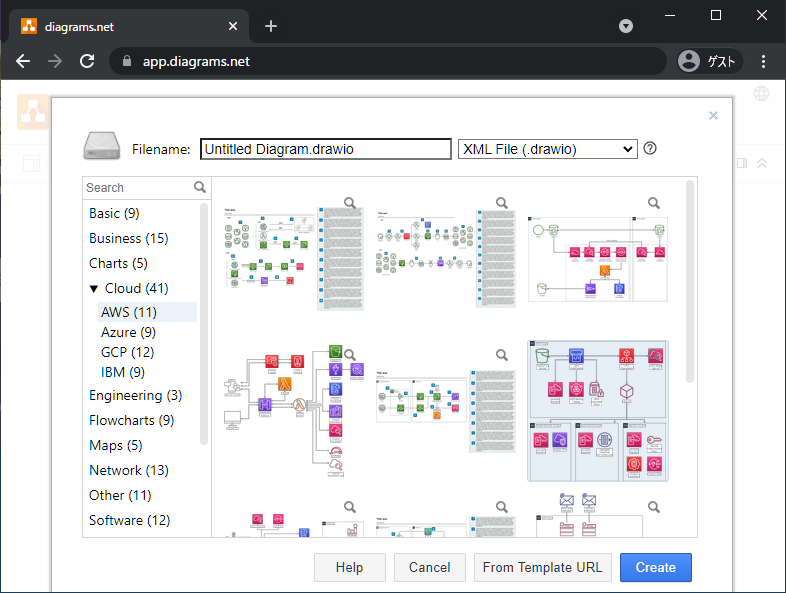
ここでは新規作成しますので、Create New Diagramをクリックします。
AWSシステム概要図のひな形を選択する
AWSのシステム概要図を描きたいのでCloud>AWSとクリックして上から2段目の右端をクリックして選択状態にして、Createをクリックします。

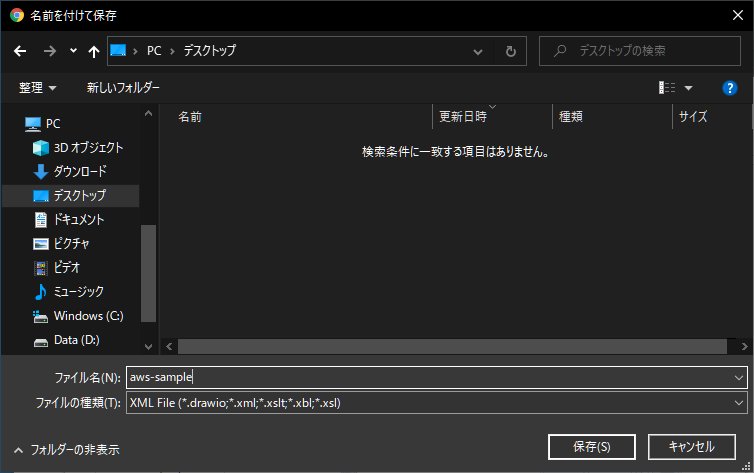
実際に保存するファイルを決めていきます。
ファイル選択ダイアログが出るので保存先とファイル名を設定して保存をクリックします。

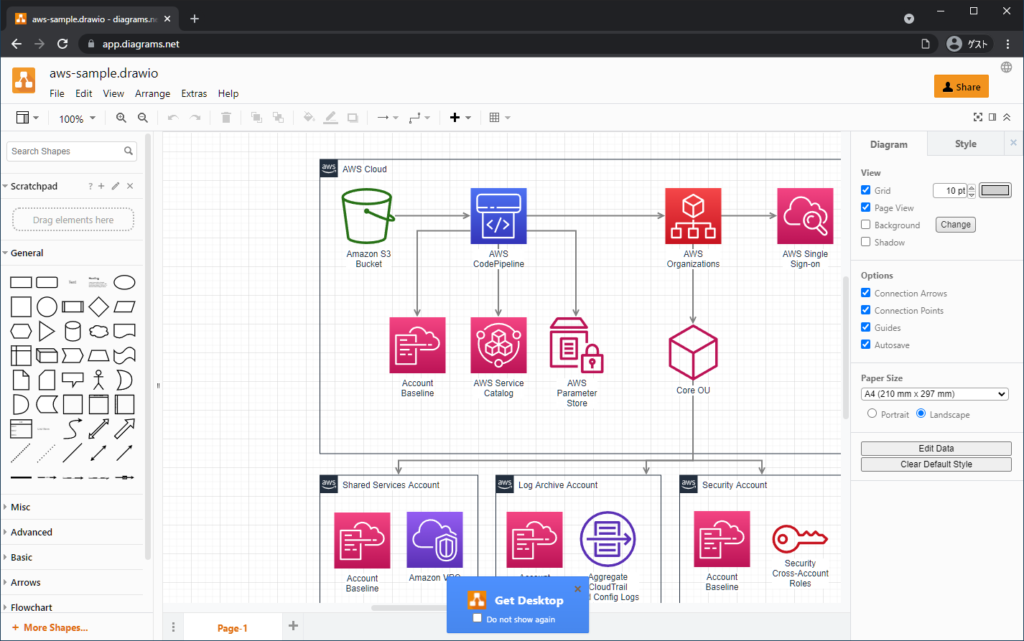
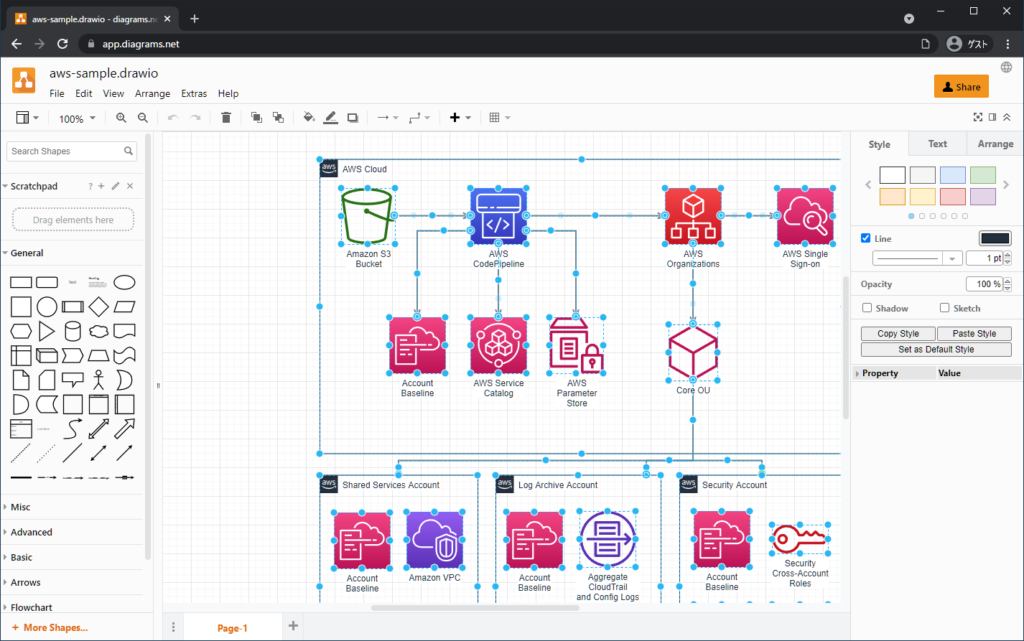
選択したひな形・ファイル名のフィアルが開いてきます。
よく見かけるAWSのシステム概要図が確認いただけます。

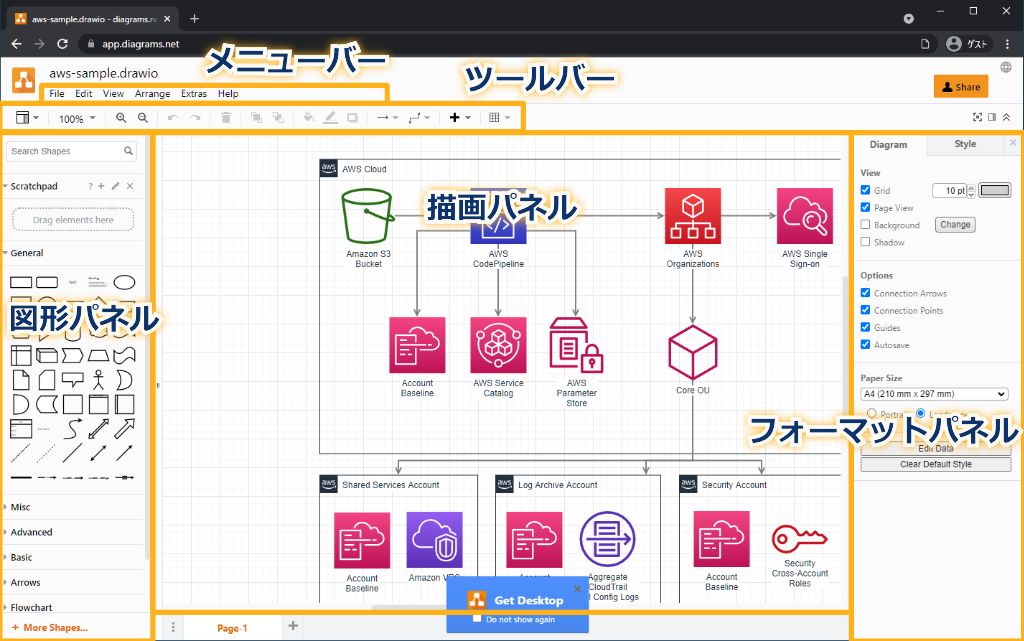
この後の説明のため、ここで画面内の名称について統一させてください。
メニューバー、ツールバー、図形パネル、描画パネル、フォーマットパネルとします。

描画パネル内をスクロールいただき、ざっと見ていただいてら、描画パネルで図形が無い場所ををクリックしてからCtrl + A を入力してください。
図形がすべて選択されました。
このように一般的なショートカットが使えます。

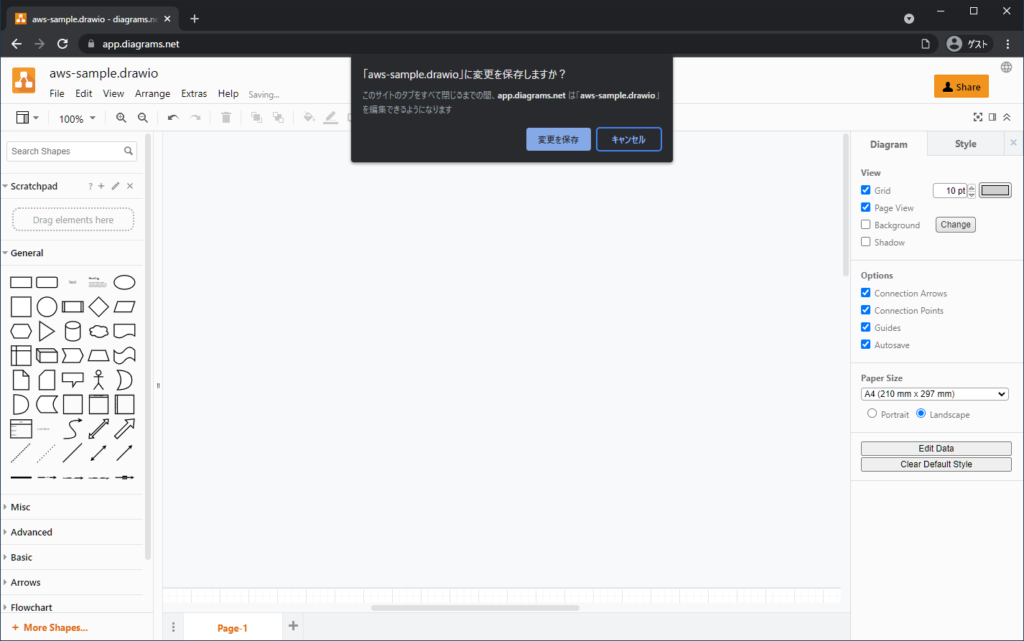
こういうのが描けるんだ、は掴んでいただけたと思いますので、Deleteキーを入力して図形をすべて消します。
ファイルへの変更確認ダイアログが出るので変更を保存をクリックします。
※ダイアログが出なくてもそのまま進めてください。

表示を日本語化する
ここから具体的にシステム概要図を描いていくにあたり、私を筆頭に英語だと厳しい方もいるかと思いますので表示を日本語化します。
英語の方がわかりやすいよという方はそのままで大丈夫です。
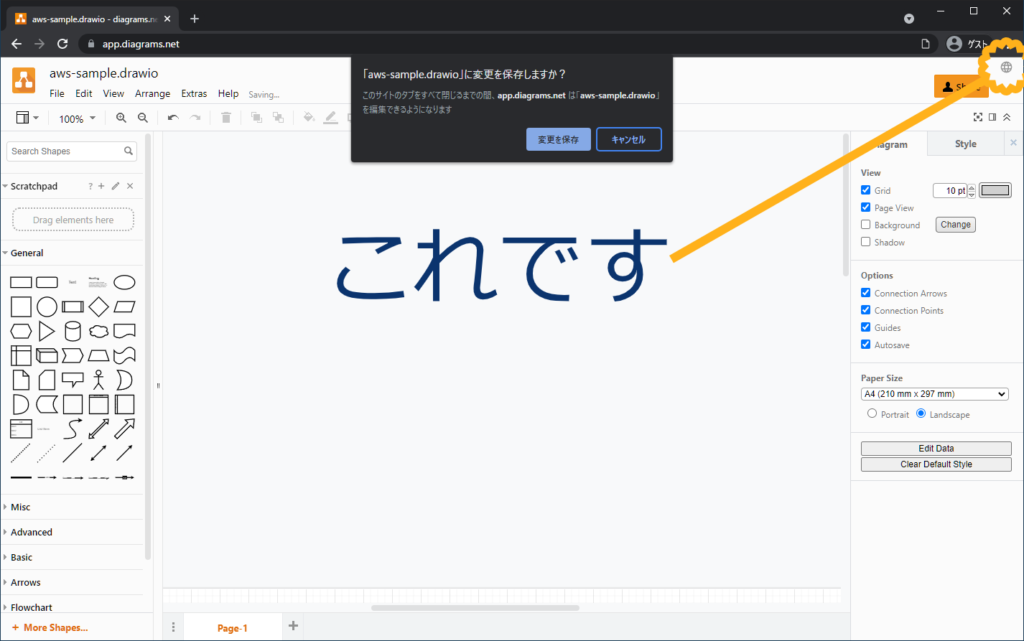
右上にある地球儀のボタンをクリックしてます。

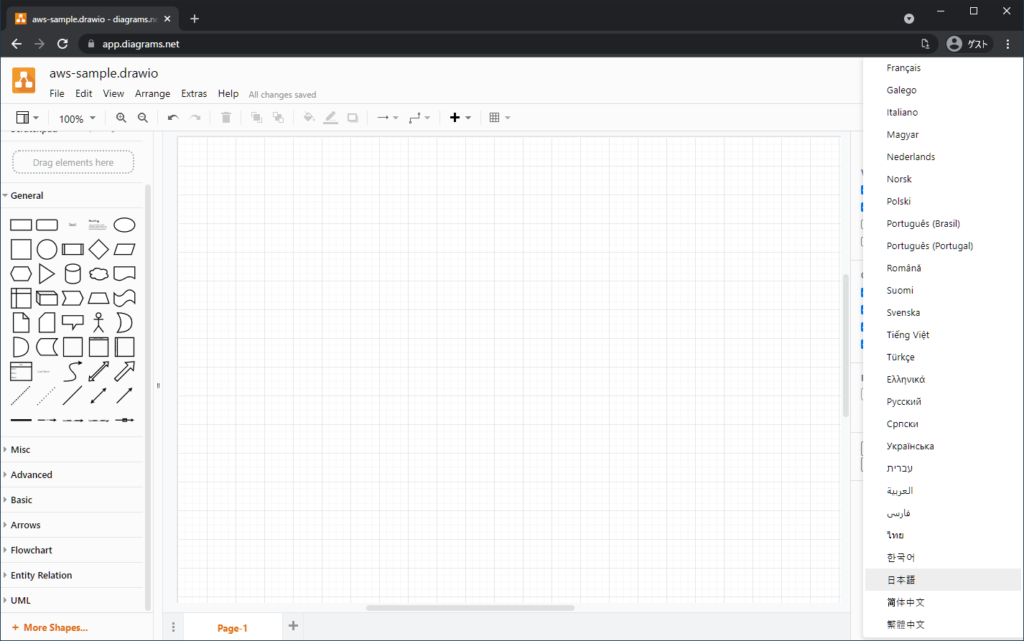
対応している言語の一覧が出てくるので日本語をクリックします。

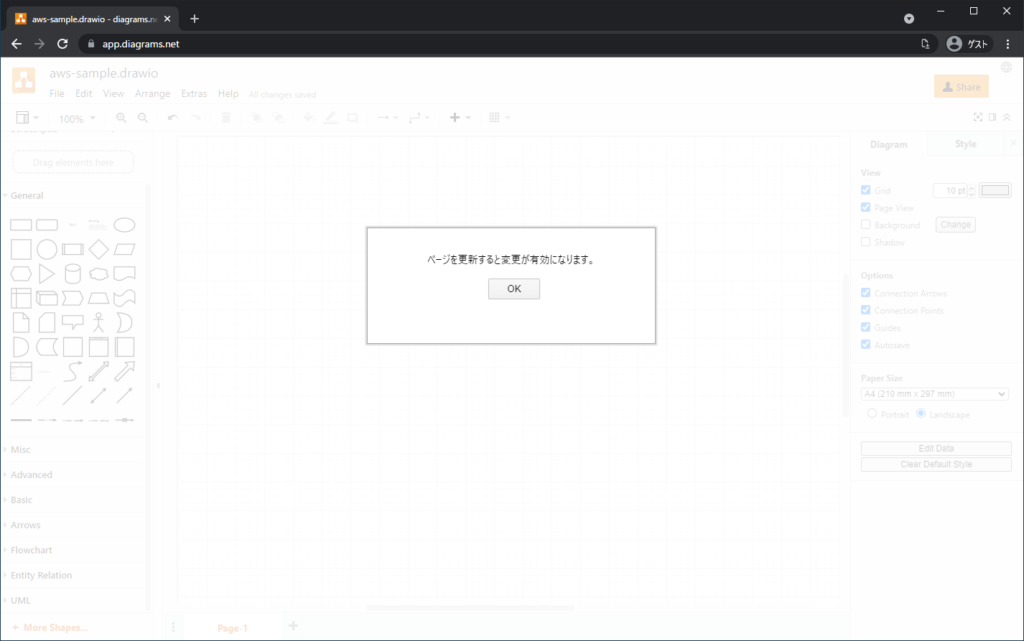
ページを更新すると変更が有効になります。とダイアログが出るのでOKをクリックしてブラウザの更新ボタンをクリックするか、F5で更新してください。

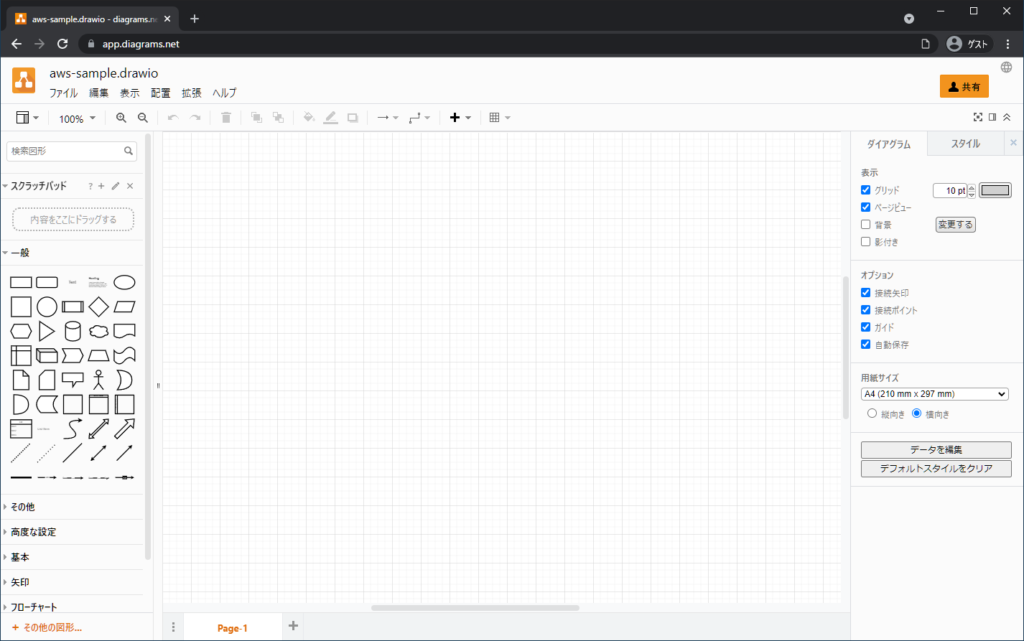
先ほどまでとは異なり日本語で表示されるようになりました。
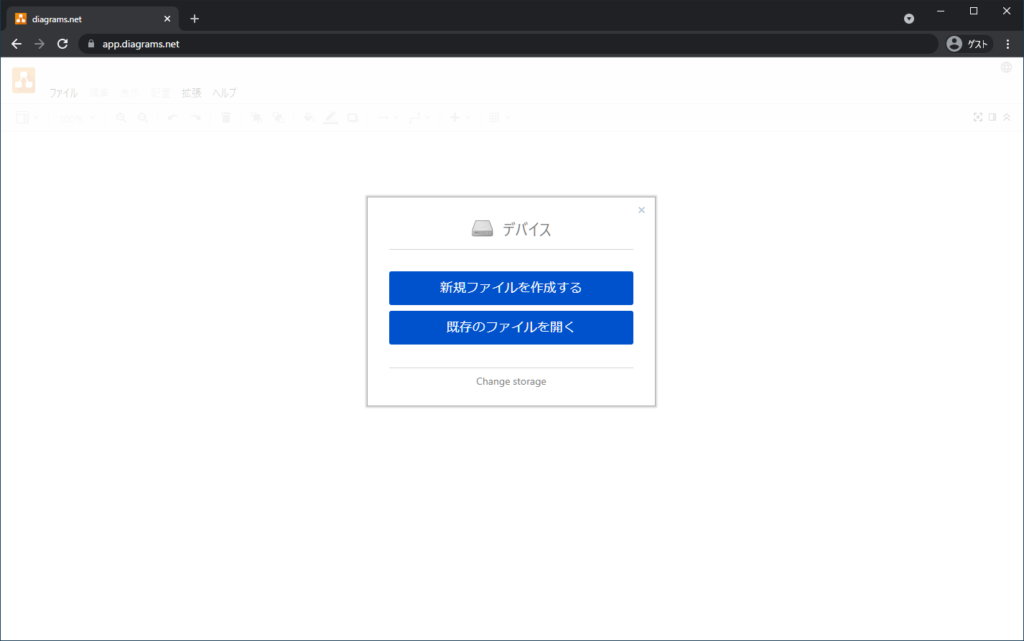
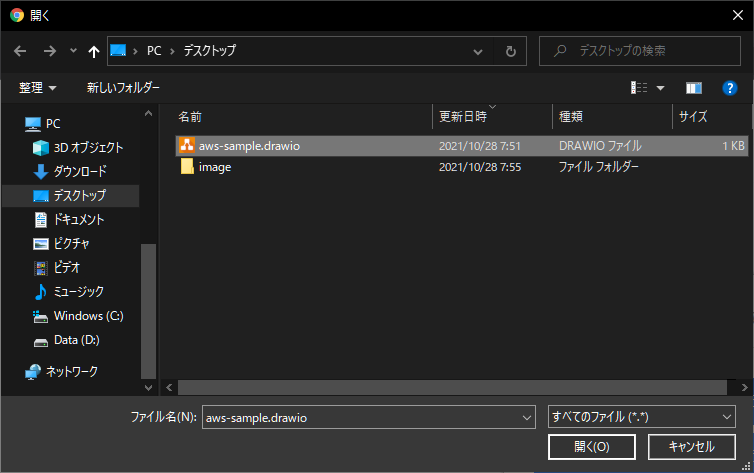
更新によりファイルが閉じてしまったので 既存のファイルを開く をクリックして先ほどまで使っていたファイルを再度開きます。


メニューなどが日本語になっていることが確認できます。

その2へ
長くなってきたので次のページに続きます。